こんにちは。当ブログを運営しているユニークスです。
この記事では、
 悩む人
悩む人・Cocoonから有料テーマに移行しようか迷っている
・SWELLってどんなテーマなのか知りたい
・SWELLへの移行手順について知りたい
といった方の悩み・疑問に答えていきます。
当ブログも、Cocoonで始めましたが、記事作成の効率化やSEO対策を考えた結果、ブログ開始から3か月目に『SWELL(スウェル)』へ移行しました。
以下の項目について解説しますので、ぜひ最後までご覧ください。
- CocoonからSWELL乗り換えた理由
- SWELLへの移行手順
『SWELL(スウェル)』とは


そもそも『SWELL(スウェル)』とはWordpress有料テーマの1つで、以下の4点が魅力のテーマです。
- WordPressトップクラスのSEO対策
- ブロックエディターに完全対応
- シンプル美を追求したデザイン
- 他テーマからの移行が簡単
『SWELL(スウェル)』のテーマに関する詳細・レビューはこちらの記事でご覧ください。


特徴にもありますが、SWELLは他テーマからの移行がとてもカンタンです。
その理由は”乗り換えサポート用プラグイン”というモノがあるからです。
通常、テーマの移行では移行先のテーマでサポートされていないカスタマイズやブロックなどが崩れてしまうため、サイトの修復に大幅な時間と労力がとられます。
しかし、SWELLではこのプラグインを使うことによって、Cocoonだけでなく様々なテーマからの移行を簡単に行うことができます。
- Cocoon
- JIN
- THE THOR
- SANGO
- STORK19
- AFFINGER5 ←New
SWELLに移行した3つの理由


CocoonからSWELLに乗り換えたのには3つの理由があります。
- 効率よく記事を書ける
- 初心者でもおしゃれにデザインできる
- SEO対策を強化できる
1つずつ解説していきます。
効率よく記事を書きたかった


1つ目の理由は、記事を書く時間を短縮したかったからです。
私は、平日は仕事があるため、ブログにかけられる時間は1日2時間ほどが限界です。
Cocoonでは3,000文字程度の記事に8時間ほどかかっていましたが、SWELLに移行してからは3~4時間で書けるようになり、約4時間の短縮に成功しています。
※もちろん慣れもあります。
SWELLのブロックエディタはかなり使いやすく、忙しい方にはぴったりのテーマだと思います。
初心者でもおしゃれにデザインしやすいテーマにしたかった


2つ目の理由は、初心者でもおしゃれにデザインしやすいテーマを探していたからです。
Cocoonも機能はかなり充実していますが、デザインは平面的で少し物足りなさを感じていました。
自分でカスタマイズするようなコードの知識もまったくないので、簡単にデザインできるテーマを探していたときにSWELLのレビューを見つけ、デモサイトの時点ですでにおしゃれなデザインに驚き即決しました。
私のように知識がなくても、着せ替え機能で簡単にデザインできるので、このブログのデザインを褒めていただく機会も増えました。


SEO対策を強化したかった


最後の理由は、SEO対策を強化したかったからです。
SWELLはテーマ自体に様々な機能が内蔵されているので、必要なプラグインが最小限で済みます。
余計なプラグインが減ることで、サイト表示の高速化につながり検索に有利になるのです。
当ブログも、Cocoonでは1週間で約200PVでしたが、SWELL移行から5日で1000PVへと伸ばすことができました。
やはりSEOに関しては、無料テーマとは大きな差があるなと痛感しています。
SWELL移行時のブログ状況


当ブログでは、ブログ開始から3か月目、21記事の時点でCocoonからSWELLに移行しました。
移行後に行った作業はこれだけです。
- サイトのカスタマイズ:約1時間
※デザインは定期的に変更 - 既存記事のメンテナンス:約1時間(必要な記事のみ)
これらの簡単な作業だけで、サイトの移行は問題なく完了しました。
もちろん記事数が多ければその分時間はかかるでしょうし、少なければさらに短縮することができると思います。
SWELLへの移行手順
それでは、当ブログでの体験をもとにCocoonからSWELLへの移行手順を解説していきます。
移行手順は5ステップです。
- 公式ページからSWELLをダウンロード(購入)
- SWELLをインストール
- Cocoon用乗り換えサポート用プラグインを追加
- SWELL 子テーマを有効化
- プラグインを整理
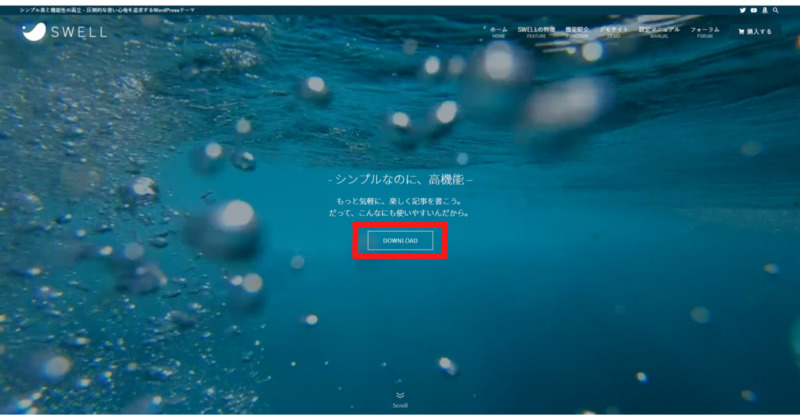
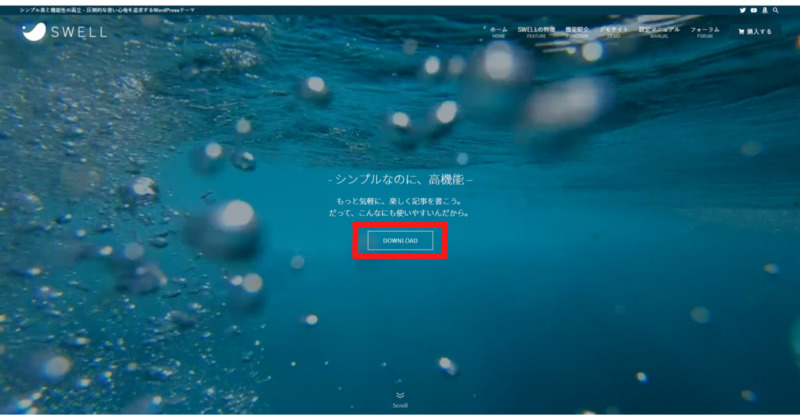
まずは『SWELL(スウェル)』の公式ページへ進みましょう。
画面中央の「DOWNLOAD」をクリックします。


ダウンロードページに切り替わるので「クレジットカードでの購入はこちら」から”利用規約に同意します。”にチェックを入れて「SWELLを購入する」ボタンをクリックします。


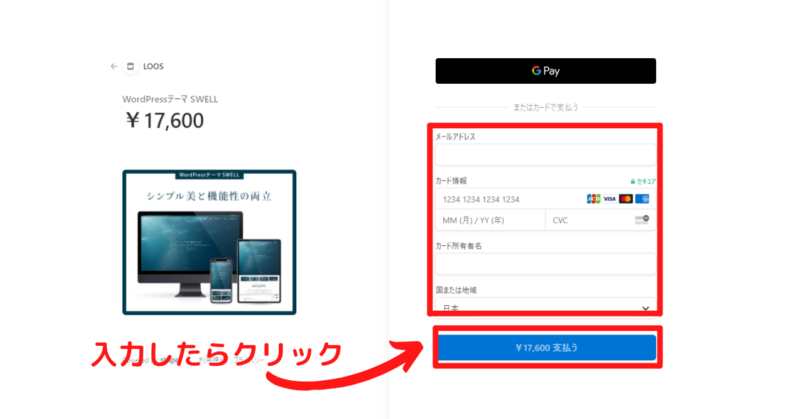
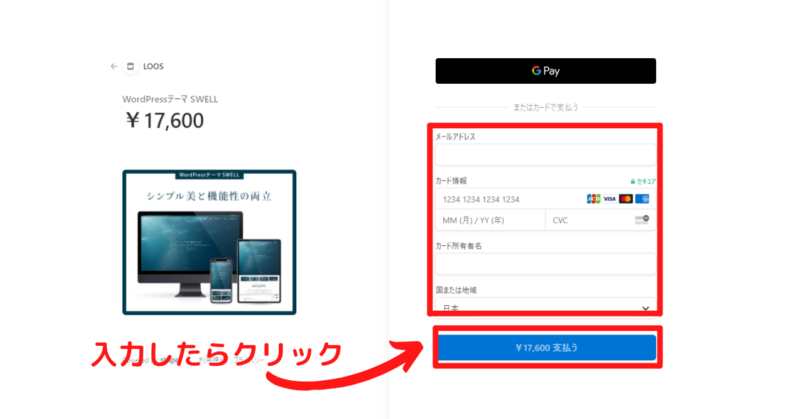
下の画面に切り替わったら、以下を入力し「支払う」ボタンをクリックします。
- メールアドレス (テーマインストール用のURLが送られてきます)
- カード情報
- カード所有者名 (ローマ字)
- 国または地域 (デフォルトは”日本”)


これで購入できましたので「購入完了ページ」に切り替わります。
登録したアドレス宛にダウンロード用URLが記載されたメールが送信されますので確認してください。
SWELL購入者サイトの「マイページ」から「製品ダウンロードページ」に移動し、以下の3つを必ずダウンロードしておきましょう。
- SWELLテーマ
- SWELL 子テーマ
- Cocoon用乗り換えサポート用プラグイン
それぞれのダウンロードが完了したら、次はSWELLのテーマをインストールしましょう。
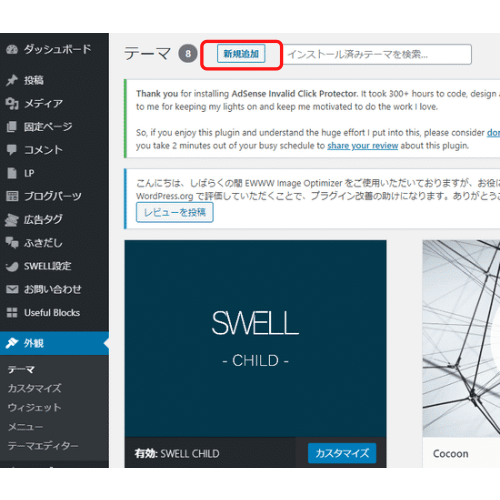
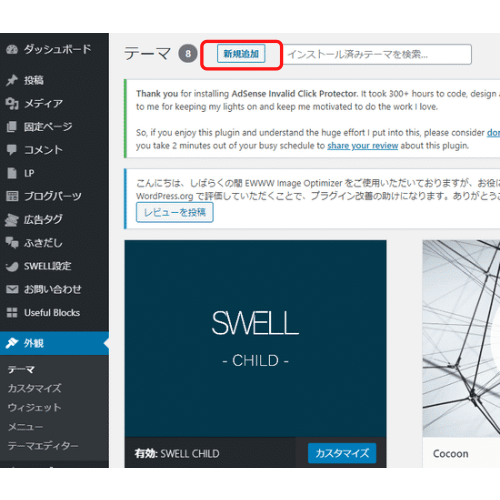
WordPressのダッシュボードに移動し、「外観⇒テーマ⇒新規追加」をクリックします。


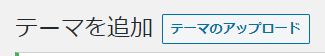
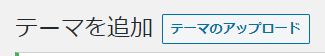
次に「テーマのアップロード」をクリックします。


そうしたら「ファイルを選択」をクリックし、先ほどダウンロードした
SWELLとSWELL子テーマのZIPファイルを選択し、インストールします。
これでインストールは完了しましたが、まだテーマの有効化はしないでください。乗り換え用プラグインを有効化したあとにテーマを有効化しないと型崩れする可能性があります。
続いて、Cocoon用乗り換えサポート用プラグインを追加します。
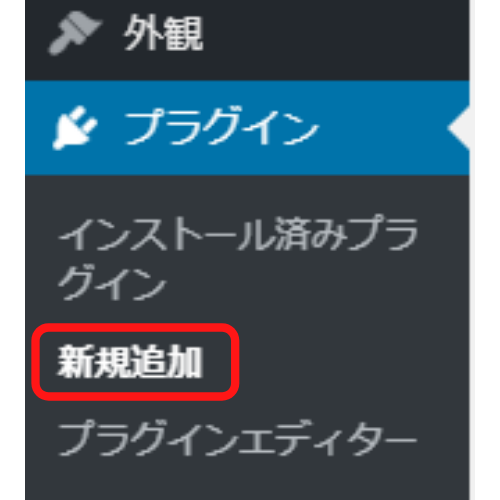
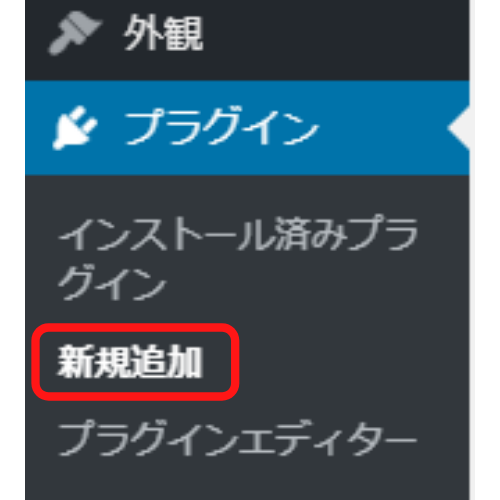
WordPressダッシュボードから「プラグイン⇒新規追加」をクリックします。


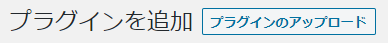
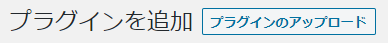
次に「プラグインのアップロード」をクリックします。


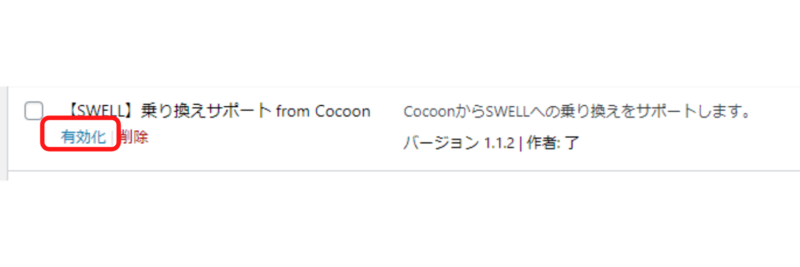
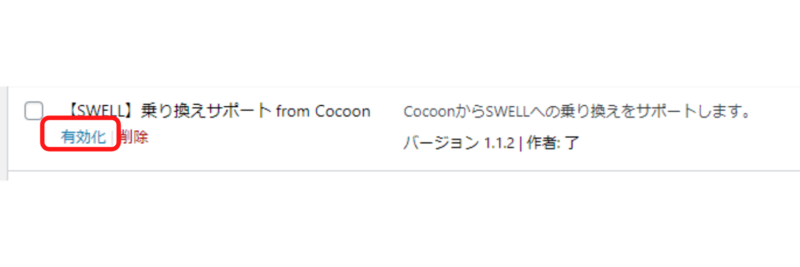
最後に「ファイルを選択」をクリックし、先ほどダウンロードしたCocoon用プラグインをインストールします。インストールが完了したら忘れずに「有効化」しましょう。


乗り換えサポート用プラグインが有効化できたら、いよいよSWELL 子テーマを有効化していきます。
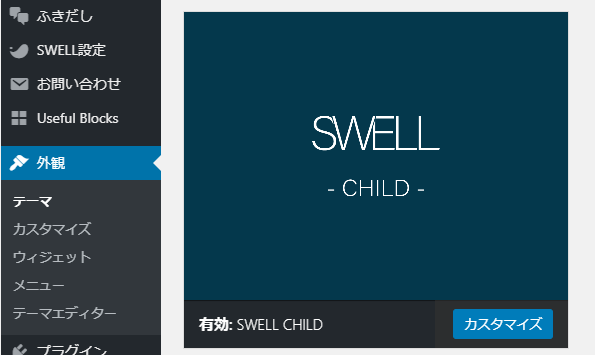
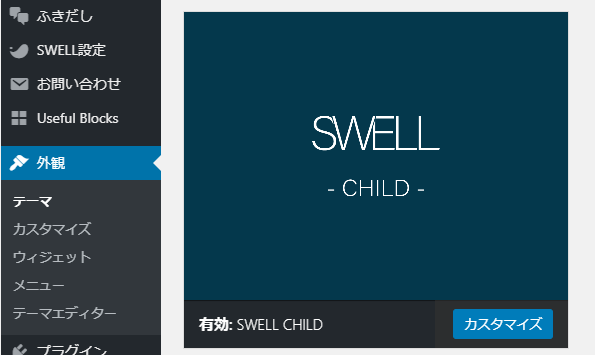
WordPressダッシュボードの「外観⇒テーマ」から『SWELL CHILD』を有効化します。
以下のようにSWELL CHILDが有効化されていれば完了です。


これで自分のブログがSWELLのデザインに変わったと思います。
SWELLはテーマ事態に様々な機能が内蔵されているため、プラグインがほとんど必要ありません。
SWELLと同じ開発者が作成した『SEO SIMPLE PACK』のプラグインを入れておけば安心です。
Cocoonで使っていた不要なプラグインを整理して、サイトを軽量化しましょう。
移行手順は以上になります。
当ブログの場合は、吹き出しと埋め込みリンクのメンテナンスが必要でしたが、それ以外は型崩れなく移行することができました。
まとめ:CocoonからSWELLに乗り換えた3つの理由と移行方法
いかがでしたでしょうか。
最後にもう一度、CocoonからSWELLに移行した理由をまとめます。
- 効率よく記事を書ける
- 初心者でもおしゃれにデザインできる
- SEO対策を強化できる
乗り換え用の専用プラグインがあるSWELLは本当に移行がカンタンです。
記事数は少ない段階で移行しておいた方が圧倒的に楽ですし、有料テーマはSEOの点でもかなり優位ですので気になった方はぜひSWELLの購入を検討してみてください。










コメント